Ultimate Guide to Creating a Wireframe
The fact that wireframe design plays a vital role in the mobile app development process is beyond dispute. You may choose to overlook and skip this process entirely but the repercussions of this decision will be undoubtedly be felt later.

Mobile app development is a complicated cyclic process that entails seasonal upgrades and thus it has to be approached tactfully and systemically. Regardless of how good your idea is if you don’t know where to begin and how to actualize the idea into a fully functional app you are bound to face problems and eventually fail to meet your desires. So where do you start and how you do avoid the loop-holes? The simple advice is to wireframe your app. Wireframing is the most effective way of planning and structuring your app creation process. It will also help you to pinpoint the most suitable point to begin working on your app.
Get the Best Updates on SaaS, Tech, and AI
What’s a mobile app wireframe?
A mobile app wireframe is a simple visual representation of your app’s appearance. This visual guide helps to set up the skeletal framework of how your app will look like.
To better understand the mobile app wireframe concept, consider architectural designs and blueprints for a building project. Have you ever wondered why builders and developers spend so much time, resources and money on architectural schematics yet it’s possible to just think of a house and start building one? The answer is simple. All these architectural endeavors are necessary if developers want to come up with a strong, stable, reliable and durable house.
If you want to come up with an app that is reliable, powerful and highly functional, the same reasoning applies, you require to have an app blueprint which in this case is the wireframe.

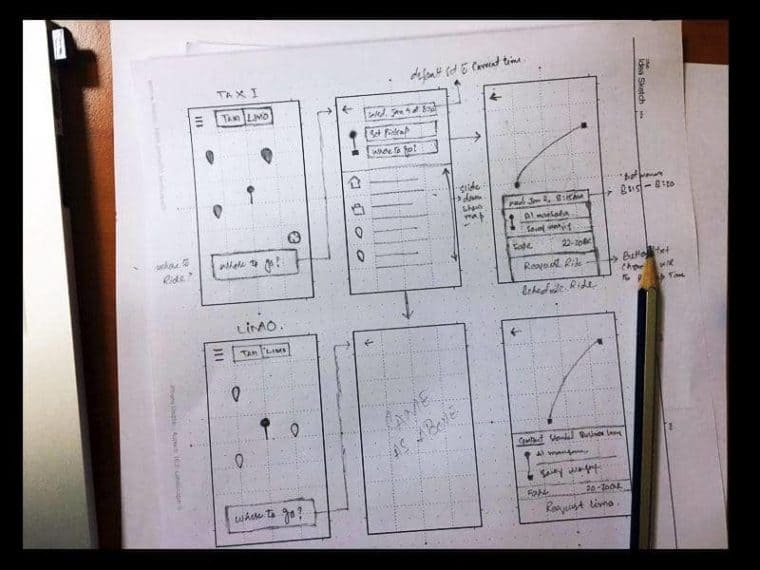
A simple on paper on paper Mobile App Wireframe (Source: Web-designer)
Why do you need a mobile app wireframe?
As is evident above, wire-framing is the architectural framework or blueprint of your mobile app. Basically, a wireframe serves a number of functions and benefits:
- They help establish the information hierarchy of your app.
- To present the content and functionality of your app before further designs.
- Wireframes, especially paper wireframes, enable collaboration among designers and even the client thus enabling sharing of ideas.
- Since they are just sketches, designers are not likely to get attached to them and can handle feedback positively and make corrections accordingly.
- They are faster and cheaper to design.
- They also exclude too many details and the whole ‘look and feel’ aspect of your app. As a result, a designer is able to focus on structure and functionality.
- Since a wireframe is a lo-fi design deliverable, it relieves the pressure among designers, users and other concerned parties. Since nobody expects the wireframe to be perfect, stakeholders can contribute freely and the wireframe can be changed rapidly.
The step-by-step guide on how to create a mobile app wireframe
#1. Understand what you are creating
It’s essential to have a good understanding of what you are creating. Your goal should be to come up with an app that is user-friendly and intuitive that meets your needs. When you focus on user experience, then your effort is in no doubt going to ensure you come up with a highly optimal app.
Don’t put your focus on aesthetics. Your goal should be to only come up with a rough approximation of the main and minor features of your app. Do not spend too much time as if trying to come up with the ‘perfect’ wireframe. One thing to put in mind is that the design and goals will probably change through the whole design process.
Your focus should be on more essential features, the blocks of your wireframe that include but not limited to:
- Chat features and the layout structure
- Information hierarchy.
- Graphical elements and images
- Placement of headlines and subheadings
- The layout structure and spacing
- Calls-to-Action (CTA)
- Text blocks and logo placement
It’s absolutely imperative that you understand the features that should be present in the end product based on the information at hand.
#2. Search for inspiration
Before you start creating a wireframe based on your ideas, it’s absolutely essential that you take a moment to look at other peoples work to draw inspiration from them. No one is perfect, and being too over-confident on your creation and creativity maybe be a limitation. Making comparisons can go a long way to helping you come up with an even better product.
Finding wireframes to draw inspiration from shouldn’t be any hard. Several sources may be resourceful including:
- Looking at design templates and going through them to see what may work for you. Narrow down your search by choosing a template that is similar to your app.
- Visiting websites such as Dribbble, pttrns, cssdesign, Global Sources, Edx, and siteinspire.com among others. These sites will expose you to a variety of wireframes boosting your creativity.
- It’s also advisable to be actively involved with design-related social media platforms and interact with other similar great minds.
#3. Define your user experience (UX) goals
The ultimate goal of any designer should be to come up with an app that has an optimal user experience. Wireframing puts emphasis on how the user will interact and process information on your app. You need first to understand the targeted user through thorough research to know how they process information. Creating a wireframe will come in handy in helping you to understand better how the user will interact with your app.
The whole concept about UX maybe complex but don’t let the complications deter you. All you need to do is to know your audience, coming up with an excellent user interface for them and they will be able to figure out the rest as they explore your intuitive app.
#4. Begin your wireframe creation process
There are two main options available to turn your app design into a wireframe. The first option is to do it manually through hand-drawn wireframes. You can do this by simply using a pencil and paper to make your sketches. Large chart papers and whiteboards could also be utilized in this manual option.
The second option is to go with online options or wireframing software and programs such as Adobe XD, Photoshop CC, UX pin, Wireframe.cc, Fluid UI, Visio, Pudoco and Auxere RP among others. If you prefer online tools, make sure you choose a tool you are comfortable and familiar with.

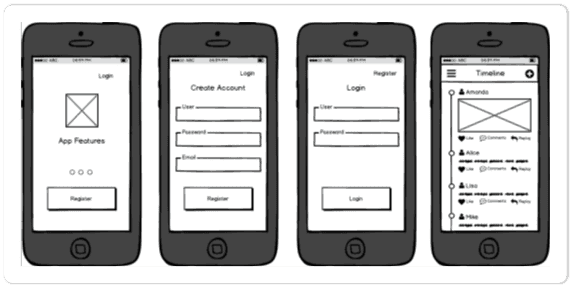
Wire-framing on Software (Source: Medium.com)
Some people may prefer to use software, but paper wireframes have some obvious advantages over their wire-framing programs that include:
- Paper wireframe is temporary and less precious. People will thus be able to give feedback freely without the fear that they may be criticizing a ‘finished’ design.
- The designer is also less likely to get attached to the paper wireframes and can handle criticisms politely and make necessary changes. On the other hand, one risks getting attached to the fancy and attractive wireframes when using a program. One may thus end up spending too much time coming up with a wireframe that may not even survive the final draft.
- Paper wireframes also have the advantage of being easy to alter and make changes. This makes them a logical pick, especially for first drafts.
However, it is preferable to complement wireframes with programs and software so as to optimize the design process.
Decide on which option to use – It is important to note that the decision on which method to use and the process from wire-framing to coding is not entirely centered on individual preferences. It is also determined by the requirements of the particular project. Specifically, it depends on the level of emphasis needed on the project’s visual design and the magnitude of uncertainty in a given design.

Wireframing an iOS app on a computer (Source: Mockup Builder)
#5. Prototyping phase
This is the phase where you finally get to upgrade your work from sketches and simple diagrams and boxes. Prototyping your wireframe helps to ensure that your wireframe is working perfectly. It enables you to discover any flaws that may not have been detected previously and fix them before presenting the final wireframe.
The fact that wire-framing plays a vital role in the mobile app development process is beyond dispute. You may choose to overlook and skip this process entirely but the repercussions of this decision will be undoubtedly be felt later. To avoid the frustrations of having to find out why your app is not functioning and having to redesign it, take your time to create a wireframe.
Minds Metricks is a leading mobile app development company in Dubai, UAE helping clients understand the pivotal role that wireframes play in the app development process. This is a step that we never overlook when designing an app and is a reference point for every app we create. Our team of experts will work with you from the first wireframe draft to the final to ensure that we come up with an app that meets your goals, needs, and objectives.
FTC Disclosure: The pages you visit may have external affiliate links that may result in me getting a commission if you decide to buy the mentioned product. It gives a little encouragement to a smaller content creator like myself.


