Top VS Code Extensions for Enhanced Programming 2025
No matter your tech stack, VS Code Marketplace has extensions for all. This blog lists essential VS Code extensions for developers.

Among all the code editors available on the market, most developers prefer to use Visual Studio Code. In a survey conducted in 2022 with 71,010 developers, 74.8% of participants agreed that they use Visual Studio Code for programming.
What makes Visual Studio Code so unique? It’s a large ecosystem of extensions. Developers can not only extend the functionalities of this code editor but also unlock its true potential using VS Code extensions.
It doesn’t matter what kind of popular programming languages or technology stacks you are working with; VS Code Marketplace has an extension for everything. This blog will provide an expert-curated list of top VS Code extensions that developers must know this year.
Get the Best Updates on SaaS, Tech, and AI
Thirteen best VS Code extensions in 2025
Prettier
Make your code look pretty with Prettier. This VS Code extension enables you to format your code properly. After parsing your code, this extension will rewrite it based on its own rules. This enforces a consistent code style in your program and makes your code easy to read and understand.
Key features:
- Automatic code formatting
- A free version is available
- Supports different types of programming languages
- Code formatting is very comprehensive
- Ensure that your code is in a uniform style
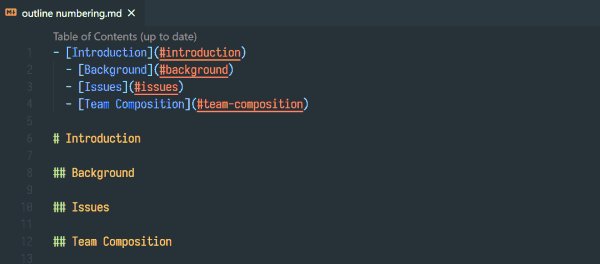
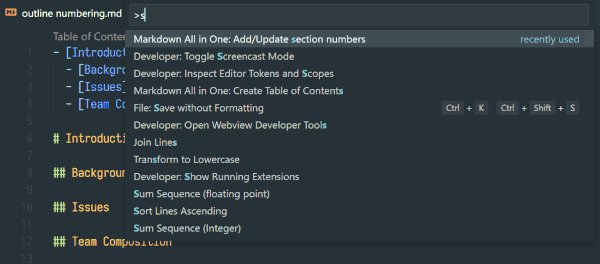
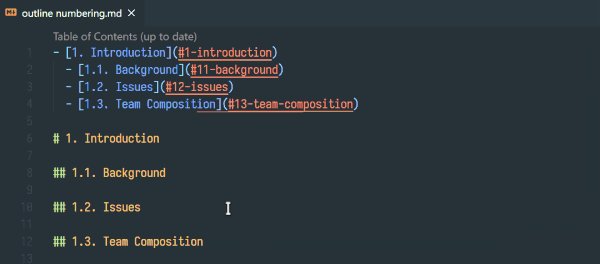
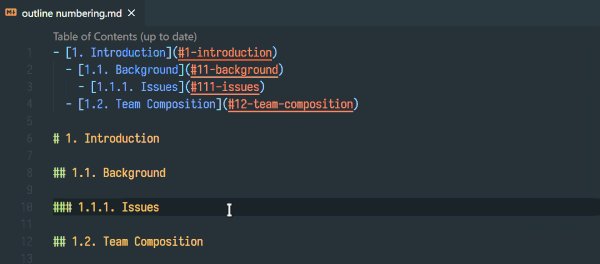
Markdown All in One

You can improve the Markdown capabilities of your Visual Studio Code editor with an extension called Markdown All in One. Using this extension helps developers enhance speed and productivity. Markdown, nowadays, is utilized in many technical domains.
Key features:
- Makes it easy to add bullet points and lists to your code
- Autocomplete the syntax
- Enables Auto-preview of the content
- Offers shortcuts for adding elements and altering the text.
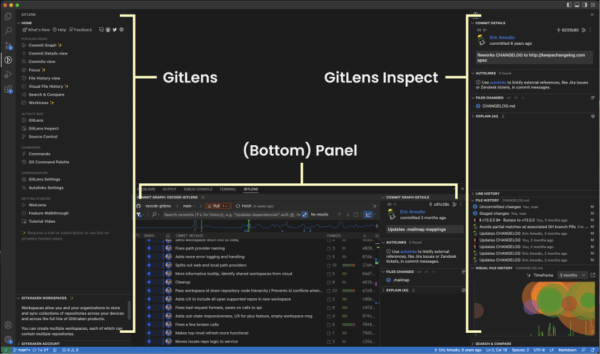
GitLens

GitLens comes with many rich features that can help developers visualize and understand the code. It also helps in enhancing the functionalities of Git. This robust VSC extension helps you gain insights into various aspects of code changes like who, when, and why.
This helps developers understand why the code was written and how it has changed with time. Such an extension is useful for large teams that are working on a complex project. It is always hard to understand the codebase and track the changes when working on a complex application. But GitLens can solve that problem for you.
Key features:
- A free version of GitLens is available
- Interactive and detailed visualization of Git repositories
- It enables you to navigate quickly through the Git history of a code block, line, or file.
- All the code changes and commit details are displayed in the editor margin
- All-around tool to streamline Git functionality
- It also displays all the blame annotations for every single line of code to help you identify who made the changes and when
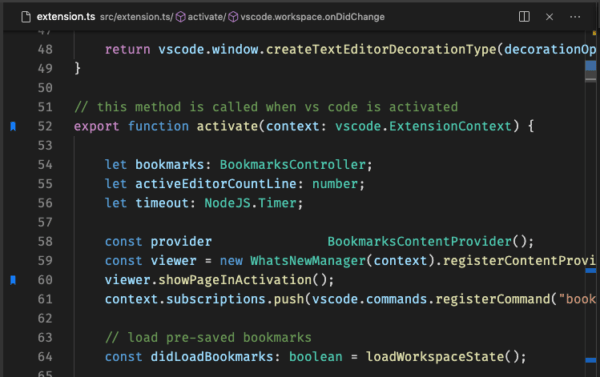
Bookmarks

Bookmark is a VSC extension that enables the developers to mark specific sections of their code using Bookmarks. This allows them to easily navigate through different areas of the code. Adding bookmarks, and labels and selecting regions between bookmarked areas is now possible with this extension.
The Bookmarks extension also provides a dedicated sidebar that displays all your bookmarks. You are allowed to remove them whenever you want.
Key features:
- Bookmarks specific code areas
- Adding labels for easy identification
- A dedicated sidebar to show all the bookmarks
- Technical support
- Supports virtual workspaces
Peacock
If you are not happy with the colors of your work or space environment, then you can easily customize them with the help of Peacock. It can come in handy if you must work with multiple instances of Visual Studio Code editor.
Unique color settings will help you identify the current instance you are working on. You can enhance your coding experience by utilizing different settings and distinctive features of Peacock.
Key features:
- Unique color settings for different VS Code instances
Tabnine

Make your coding process quicker and more accurate with Tabnine, a popular VS Code extension. It comes with an AI-powered assistant that is trained in open-source code. It helps with the completion of the code and automates the writing of repetitive code.
Therefore, Tabnine not only saves developers time but also improves their productivity. It doesn’t matter if you are working alone or in a team, this extension for Visual Studio Code can help you out.
Key features:
- A free version is available for use
- Its AI assistant provides accurate suggestions that are also consistent with your best practices
- This extension can be used for various programming languages
- Its code completion features suggest the next lines of code
Regex Previewer
Developers working on large or complex projects face issues with writing and managing regular expressions. Most developers face difficulties getting it right the first time. That might be the reason many developers prefer using this VSC extension.
The Regex Previewer offers a side document that matches the Regex expressions. The aim here is to perfect your regular expressions. The extension also provides multiple examples of how to write a regex for different use cases.
Key features:
- Depending on the flexibility, you can turn on or off the side-by-side document
- For evaluation with a side document, you are allowed to add global and multiline options.
JavaScript Code Snippets
To create the JS code snippets, the VS Code editor would need them in ES6 syntax. JS Code Snippets extension will help you with just that. Moreover, it supports both JavaScript and TypeScript programming languages.
Just launch the Command Palette and then install JS (ES6) Code Snippets, it will be ready to use. In the long run, your developer experience will be enhanced if you keep using this VS Code extension.
Key features:
- Assigning keys to the objects with the same name
- Allows you to loop through the values and keys of the objects.
- Simplify the task of finding any specific object from a collection
CSS Peek
Front-end developers can now improvise the way to manage the development needs. Using an IDE, you can handle all the pull requests and then use complete source-tree context to conduct the code reviews.
Now, if you know the ID name or the class then this extension will enable you to navigate directly into the CSS code.
Key features:
- Flexibility to comment on any given line of code
- Offers an option of symbol provider
- Within a few clicks, this extension allows you to go through the CSS definition and symbols in the workspace.
Live Server
If you need to launch the local development server with a live reload feature for both static and dynamic pages, then Live Server is a suitable extension for you. Any changes made in your code can be tracked instantly using Live Server.
Because whenever any changes are made or saved, they will be instantly reflected in your browser. It is also helpful in detecting errors and issues. You can also use it effectively to experiment with your code.
Key features:
- Hotkey control
- A single click on the status bar enables you to start or stop the server
- For change detection, it supports excluding files
- Supports rapid development using a live server.
VS code-icons
If you want to manage your files and folders properly then VSCode-icons enables, you to build descriptive icons to categorize them. The teams that use this VSC extension can work closely in collaboration; it allows you to make your codebase visually appealing.
So, if you are tired of working continuously for hours and want to take a break. Feel free to do it. You can always come back later and work on your code with a laser-sharp focus to provide your customers with an amazing user experience.
Key features:
- Custom configuration
- Switching the icons based on the active projects you have in your workspace. Your active projects are identified automatically using this VSC extension.
- It also allows you to change the look of an icon and determine which extension is linked with each icon.
Auto Rename Tag
Auto Rename Tag is a Visual Studio Code extension that can come in very handy. After installing it, the extension can automatically change the name of XML and HTML tags once you modify the opening or closing tags.
If you are working with markup languages then this extension can save you a lot of time as well as ensure consistency.
Key features:
- Working with Emmet abbreviations and snippets is seamless.
Remote – SSH
Want to create a remote development environment? This VSC extension uses a dual combination of a remote machine with an SSH server. Remote SSH helps developers simplify the development and troubleshooting processes under various scenarios.
It will execute the commands and other necessary dependencies directly on a remote machine so you wouldn’t need source code in your local machine.
Key features:
- Debugging an app that is running on the cloud or another setup of the customer
- Swapping quickly between different remote environments is possible along with the necessary updates. And it won’t affect your local machine.
- It allows you to access an existing development environment using multiple machines or locations.
Conclusion
Visual Studio Code is a very flexible and reliable code editor. Its capabilities can be easily extended using several types of VS Code extensions. In this article, we have covered some of the extensions that many developers prefer to use to improve their development experience.
You can use Prettier to boost productivity, and GitLens to improve workflow and reduce errors. VS Code Marketplace houses a broad range of VS Code extensions. It doesn’t matter what your needs are, there is an extension for everyone and every project requirement.
All you need to do is take some time to analyze these extensions and find the ones that can fulfil your development needs.
FTC Disclosure: The pages you visit may have external affiliate links that may result in me getting a commission if you decide to buy the mentioned product. It gives a little encouragement to a smaller content creator like myself.


