How to Create a Responsive Video Carousel Slider in WordPress
This article will show you how to use the video gallery WordPress plugin to build a responsive video slider in WordPress

Video sliders are the most delicate approach to capture a visitor’s interest and hold it for an extended time. As a result, the site’s visitors are guaranteed to get the information they want fast and effortlessly.
Although picture sliders and text sliders have been around for a long time, these video sliders may have a long-lasting influence.
By including videos into your WordPress slider or video gallery WordPress, you may increase the number of people who see your content.
There isn’t any option of creating an image or video slider in WordPress by default. You must use a WordPress video gallery plugin to generate stunning and responsive video sliders for your WordPress website.
Using the Best WordPress Plugins for video sliders is an excellent approach to engage your site’s visitors. They contribute to the overall attractiveness and interactivity of your website. Simultaneously, they must be responsive, ensuring that they look great on all devices.
While there are a variety of WP Video Plugins available for creating a responsive WordPress slider in WordPress, Video Gallery Player is one of the easiest and time-saving options for creating a responsive video slider.
This article will show you how to use the video gallery WordPress plugin to build a responsive video slider in WordPress. But before we do that, let us discuss a few things about the Responsive Video Carousel Slider
Get the Best Updates on SaaS, Tech, and AI
What is a video slider, and what do they do?
A video slider is a slider that incorporates essentially or only movies rather than static photos, as opposed to other sliders.
These videos may cover any subject matter that your website might take advantage of. Videos from YouTube, Vimeo, and MP4 are the most common types of videos that may be found in a video slider.
Utilizing your video slider to display online classes, culinary instructions, or user testimonials is possible. There are more tremendous advantages of using a video slider than a single video. You may break down your material into smaller chunks, allowing the user to have more control over it.
For example, if you want to offer testimonials in a video slider, you need to develop a movie for each one. In this manner, your prospective clients can: Find out how many people have given you positive feedback, get to know your customers better, and view the videos in the order they like.
What is it about video sliders that makes them so effective?
The human eye responds to movement nearly instantly. Videos encourage the viewer to focus as rapidly as possible on the material to keep up with the video’s pace. Additionally, a movie is one of the most effective showing tools you have at your fingertips.
Consider the following scenario: you’ve developed the most refined product ever, and you want to demonstrate its superiority to your visitors. Can you think of an extraordinary way to do so?
Include a video on your website to demonstrate and discuss this product. The effect of a video, even if it is just a one-minute clip, is greater than that of written information or photos.
If your visitors do not read rapidly, they will not read many words in a minute. On the other hand, they have no problem concentrating on a one-minute video in which you may speak and show images.
Here are the points to take care of while selecting a WordPress video plugin for your WordPress site
When it comes to conveying information nowadays, video assets are the most effective. It’s a significant aid in making a lasting impression on guests. Your site’s SEO and customer interaction will benefit from video content.
As mentioned above, the WordPress video gallery plugin comes in handy to make beautiful video slideshows.
For constructing video-heavy websites, there are a variety of video slider WordPress website plugins available. There are entirely free WordPress video gallery plugins available too. However, choosing the Best WordPress plugins might be a challenge. When choosing a WordPress video gallery plugin, your requirements and budget should be considered.
The following points should be considered before beginning work on the list. Here are a few critical things on which to think:
User-friendly Interface (Especially for Non-techy persons): WordPress video plugin should have a primary interface that is straightforward to use even for novices and does not need coding knowledge.
Speed: Make sure to choose WordPress video plugins that have been optimized for speed to guarantee that your site loads swiftly and does not slow down at all.
Design (Responsive): To prevent losing prospective customers, responsive design should be compatible with visitors’ devices.
Customization feature: If you want to create the most outstanding video sliders for your website, it’s essential to use plugins that provide a wide range of editing options.
Video Gallery and Player
With the Video Gallery and Player plugin, you can create a responsive video gallery to display your videos.
This video gallery WordPress adds a Magnific Popup video gallery with a responsive HTML5, YouTube, and Vimeo video player. Display a video collection in a grid format. Multiple video galleries may be created using category IDs as well.
You can insert Video Title and Video source items using the plugin’s admin menu’s Video gallery tab and conventional articles.
Key Features:
- HTML5 (Self Hosted) video management settings included autoplay, controls, muted, and more.
- Security measures to prevent HTML5 video downloads.
- The video play icon may be customized to suit your preferences.
- Popups should not be closed when the overlay is clicked.
- Use the container ID as a pagination URL to go back to the plugin’s container once again.
- A set of filters that developers may use to alter the query for plugins.
Step 1: Installation of Video Gallery and Player
To make a WordPress video slider, we must first install the Video Gallery, and Player plugin found here. Install and activating any WordPress plugin is the same for everyone.
Step 2: Add and finalize the carousel and its type
As far as I know, you’ve completed all of the steps necessary to install and activate the WordPress video plugin.
However, after the activation is complete, you will see the menu on your WordPress dashboard. When you choose the Add New option, an interface with several fields will be shown. After that, go ahead and fill in all of the fields. Step-by-step directions are provided in this scenario.
Carousel Title: Enter the name of the carousel here.
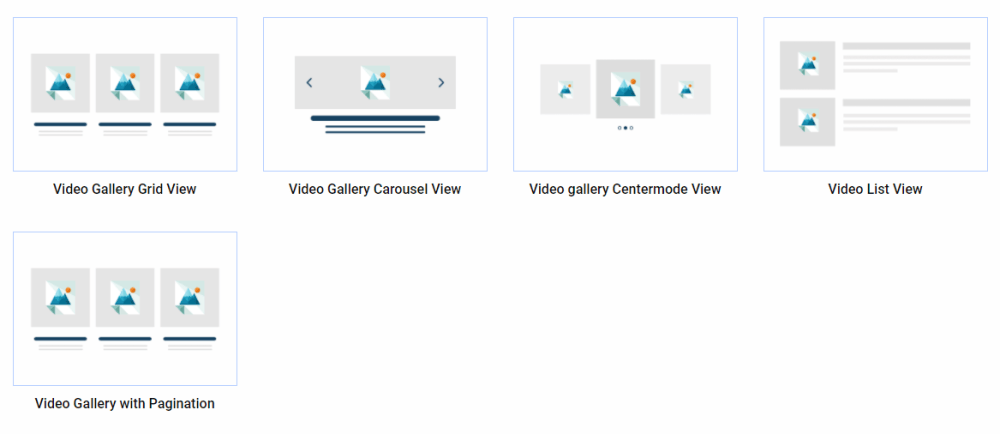
Type of Carousel: With this video gallery WordPress plugin, you can create a variety of different types of carousels. Choose the Video carousel option to build a video slider.

This plugin from Essential Plugin offers five types of layouts to display your videos as described above in the image.
Adding videos is as simple as clicking on the “Add Videos” button after selecting the video carousel type. Click the Add Video button to add up the videos. As a result, an interface containing the following fields will be shown.
In the Video Source drop-down menu, you’ll see a space. Videos from different places are available for your viewing pleasure.
Think of a scenario where I want to utilize videos from YouTube to build a video carousel. As a result, I’ve decided to keep YouTube as my primary source. The video ID must now be entered.
A video, on the other hand, may be simply cloned. As a result, add the videos and clips according to your requirements by using the same approach. The videos may also be moved around by dragging and dropping them.
Carousel Personalization: The WordPress video gallery plugin has a customization facility. It’s possible to tailor each area to your requirements.
Once the customization is complete, it’s time to publish the video carousel. To publish it, just press the Publish button.
Step 3: Displaying the video carousel
At long last, we’ve finished uploading all of our movies.
Consequently, the video carousel can now be shown on our WordPress website with no more coding required. The shortcode must now be copied and pasted anywhere you like.
Step 4: Customizing your video carousel
Finally, we’ve created a video slider that is both responsive and user-friendly. The video carousel may be customized in various ways to convey a distinct mood and style. Add the video’s title and description to the Title and Description area if you wish to display its subtitles.
A description may also be added to each video if desired. Add video captions or descriptions by following the same steps as adding a video’s title.
Additionally, you may choose the color of the video icon. To customize the color of the video icon, go to the style settings tab and choose the icon color option.
Wrap Up
And that’s all. Thanks for checking out our video-slider-making instruction in WordPress using the WordPress video plugin. Hope you find the Best WordPress plugins which make your site and business better every day.
We have covered all the aspects of the responsive video slider using the WordPress video gallery plugin. It always depends upon how you want to use the responsive carousel, and that’s where the purpose of creating it is.
Amisha Parmar is a content writer and SEO marketing manager at Essential Plugin, which sells a WordPress Plugin Bundle that includes front-end utility plugins. Expert Inbound Marketing Tools, Templates, and Security are required for the overall development of a WordPress website.
FTC Disclosure: The pages you visit may have external affiliate links that may result in me getting a commission if you decide to buy the mentioned product. It gives a little encouragement to a smaller content creator like myself.


