How to Add Popup for WordPress Website Using Popup Maker
Do you run a WordPress site? Don’t know how to add relevant popups to your website? If yes, then go through the article to know how to do that.

Hardcore tech-savvy geeks visit many websites a day to search the required information, products, services, etc. When you visit a website, after some points of time, several popups appear before you, asking for your attention to perform some useful actions, such as Sign up for newsletter subscription, downloading E-products, reading an additional content, purchasing new products/services, etc. If used smartly, website popups can accelerate the number of opt-ins and the pace of conversion up to a great extent.
In recent years, entrepreneurs have started to use WordPress websites for meeting their commercial goals. So, the importance of website popups has increased a lot. Do you run a WordPress site? Don’t know how to add relevant popups to your website? If yes, then go through the article to know how to do that. Let’s get started.
Get the Best Updates on SaaS, Tech, and AI
1. Install A Popup Maker Plugin On Your Website
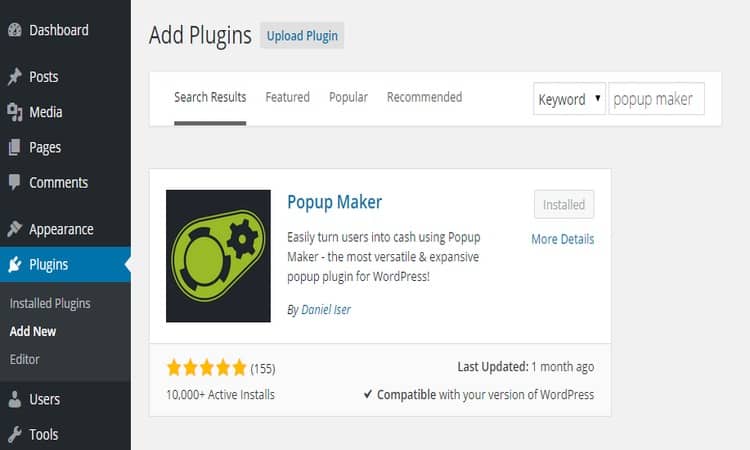
There are many WordPress popup maker plugins in the market. Here, we shall use Popup Maker to explain the matter easily and quickly. It’s a top-rated and free WordPress plugin, which allows you to create popup windows for your WordPress. As per your specific needs, you can add different types of content to popups, images, links, buttons, videos, etc.
To download the plugin on your website, go to the site’s admin area (http://yoursite.com/wp-login.php)> Add New on the sidebar menu. Choose the plugin and click the install button. Once the plugin is installed and activated successfully, you can see the popup maker icon on the sidebar menu.
2. Make A Popup For Your Website
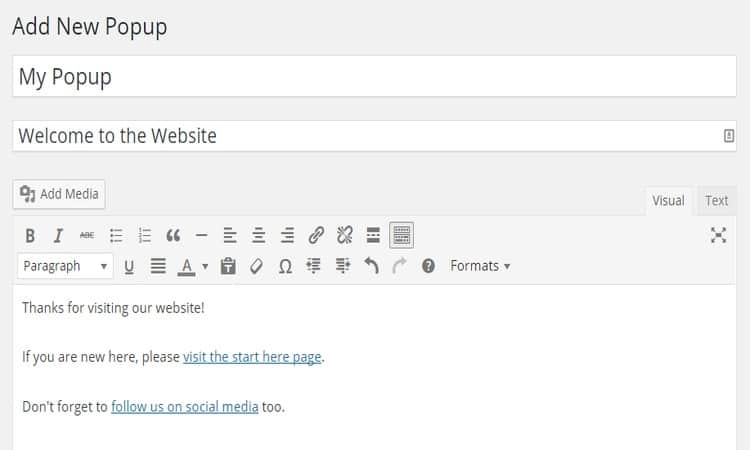
Once the plugin installation and activation process are over, create popups for your website. There are different types of popups. So, determine the popups you need and start creating that. Always keep in mind that every popup has an internal title and external title (which is displayed to visitors). You can use the custom content (WordPress posts) for the creation of popups.

As soon as you add the content to your popup, preview how it looks. By using the popup editor screen, you can determine the exact location of your website where you should display the popup.
You can easily set the popup specifications (such as size, length, view percentage, etc,) by using the popup creation page. Add animation effects if you needed. The best thing about using this plugin is that it allows you to display the popups once the set amount of time passes after page loading. If you need, use the paid version of this plugin to use a scroll based trigger or exit intent trigger (regarding popups) on your website.
For example-
| Triggers | Performance |
| Click Open | It opens when you click a page element |
| Auto open | It opens automatically when you visit a website or its pages |
| Exit Intent | It opens when you move the mouse to the top of the computer screen |
| Exit prevention | It opens when you try to refresh/close a page |
3. Beautify The Overall Look For The Popup Window
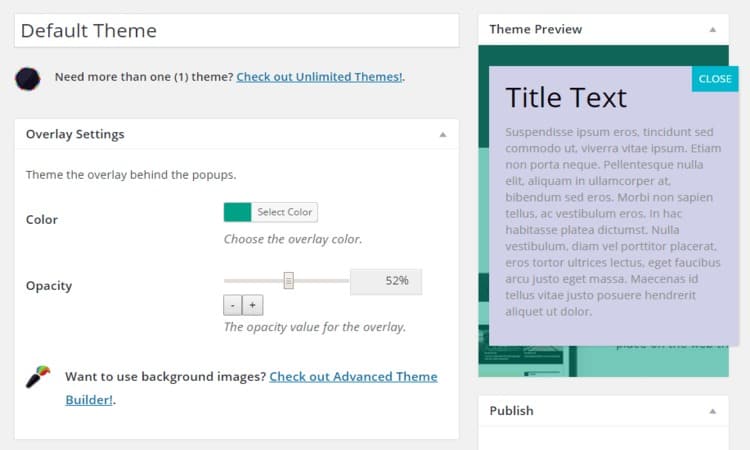
Popups must look appealing to visitors and encourage them to take the desired action. The free version of the plugin comes with only one theme. Using the plugin, you can customize the overall appearance of windows. If you need more customization options, buy themes add-on. You can build multiple themes to use on different popups.

With the help of theme settings, you can easily change the fonts, the visual properties of the popup window, text, the background of the popup window, and colors of the overlay. You can buy the advanced theme builder add-on in case you need to add a background image.
4. Tests Your Popups From Different Angles
Always keep in mind that different tech-savvy people have different choices when they access websites. For example- some individuals use the Internet on mobile devices, others on desktops/laptops. Some people use Mozilla Firefox, other use Google Chrome. So, when you create popups, you need to test it from all angles and make sure that it is compatible with all modern web browsers and performs well on all devices without any flaw.
Furthermore, make sure that your popups are easier to close. It is because they disturb the attention of visitors and prevent them from taking the required action. Unsolicited popups can make frequent visitors unhappy and they will leave your site instantly.
5. A/B Test For Website Popups
It doesn’t matter how good online marketer you are, all your efforts to promote your website on the web will go in vain if visitors don’t feel comfortable with it. Therefore, when you create website popups, you should conduct A/B test on it. In simple words, it’s a technique through which webmasters create 2 different variations of a number of page elements and compare which one performs the best. Conversations obtained from the original page are compared with that of variations. The one which creates the most conversions is finalized as design for the page. A/B testing of website popups is done in the same way. Just conduct the A/B test and test your copy, on what pages your popups get the highest leads, design, offers, etc. Once the test is finalized, pick the final design for popups.
Related Content: Here is a very good post which covers a lot of details about A/B Testing.
6. Add Popups To Your WordPress Website
Once you complete the above-mentioned work, now you need to add popups to your WordPress website. To complete this action, go back to the admin area of your website and click on Popup maker. You will see a list containing a number of options. If the option is not displayed, just refresh the options button. Follow the below-mentioned process to add the form:
- Find the form ID,
- Go to the WordPress Admin menu> Forms> All Forms
- Find the form in the list and the Shortcode column,
- Note down the shortcode.
Now-
- Open the page or post on your website where you want to add a popup, place the mouse cursor and type the following code:
[popup_forms_modal_form Id_1 text_link_=My Modal forms]
(Here you need to make sure that you are using the right ID and code).
- Replace the text My Modal forms with your text link,
- Change your ID 1 to the POPup ID number,
- Save the changes and publish your post or page.
Final Words:
Website popups are extensively used by website owners to make sure that visitors engage with their brand for a long period of time and become their payable customer. You can use the above-mentioned tips to add relevant popups to your WordPress site and boost the conversion rate tremendously.
Author Bio: Brandon Graves is an experienced digital marketing professional with a deep knowledge of WordPress services such as PSD to WordPress conversion, HTML to WordPress theme conversion, Plugin reviews, etc. If you wish to get more useful posts about WordPress and general tech topics, follow him on Google plus.
FTC Disclosure: The pages you visit may have external affiliate links that may result in me getting a commission if you decide to buy the mentioned product. It gives a little encouragement to a smaller content creator like myself.