10 Useful free CSS tools and services

CSS allows a website owner to build their HTML in a nice, logical order. Mostly when using tables to layout a website, the HTML that powers the website is not laid out in a proper order (also known as the ‘code flow’). Now here are some tools and web services I’ve use in a day to day basis to shorten and speed up the development time that might come handy for you. These tools aid you to write better and tested codes in less time.
Get the Best Updates on SaaS, Tech, and AI
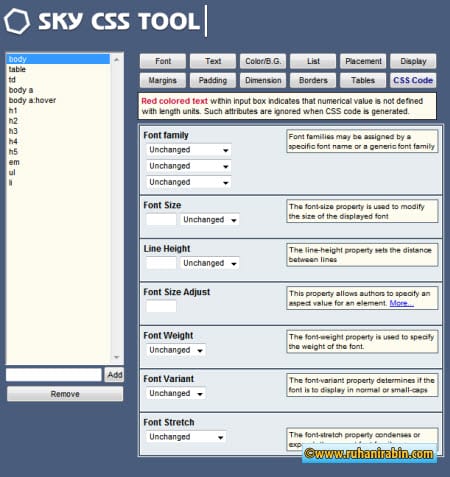
#1 Sky CSS Tool

Sky CSS Tool allows you to create CSS classes almost without using manuscript code but you will need a JavaScript compatible browser for the proper functioning.
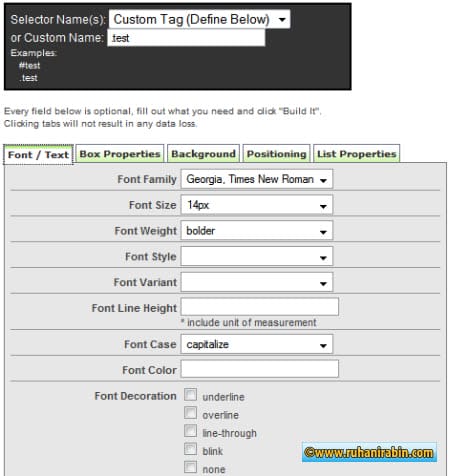
#2 CSS Builder

This web based program’s intention is to easily generate styles for CSS selectors on the fly. Simply fill in the data below, click build, and copy the code into your stylesheets.
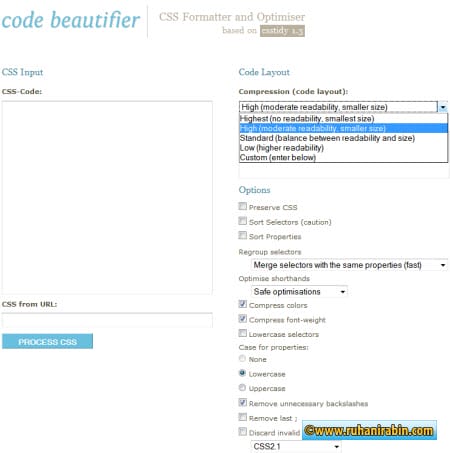
#3 CSS Code Beautifier

Use CSS Code Beautifier to Format and Compress your CSS codes. It provides an array of different option sets to satisfy your needs.
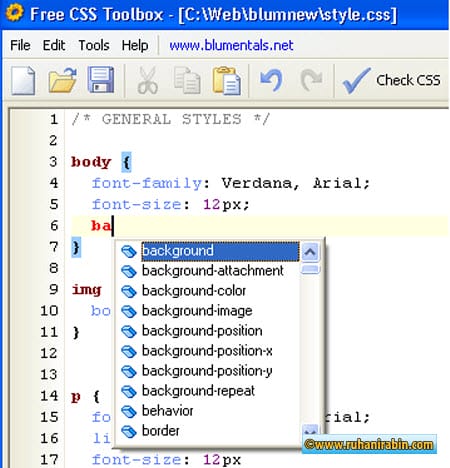
#4 Free CSS Toolbox (Windows Freeware)

Free CSS Toolbox includes a number of tools for fast-tracking and enhancing the development of style sheet code, such as an advanced CSS Formatter and CSS Validator.
If you develop websites that use CSS, the Free CSS Toolbox can help you save time and increase productivity without any cost.
Key Features:-
- Simple CSS editor:- Quickly create and modify CSS code – Auto-complete and syntax highlighting makes CSS editing easy.
- CSS Formatter / Beautifier:- Easily re-format any CSS code – Quickly adjust somebody’s else CSS to fit your style – Make your code pretty and easy to read.
- CSS Checker / Validator:- Find and correct errors in your code – Check your CSS against various specifications – See if your CSS is compatible with older web browsers.
- CSS Compressor:- Reduce the size of your CSS code by up to 70% – Make your web pages load faster.
- Integration with W3C CSS Validator – Quickly validate your CSS code with the web-based W3C CSS Validator
Download (Windows XP/2003/Vista)
#5 CSS Drive CSS Compressor

Compress and optimize your CSS codes using the CSS Drive’s CSS Compressor
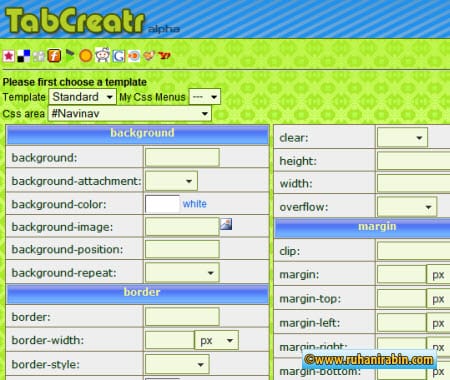
#6 CSS Menu and Tab Creator

Create CSS menus and Tabs using this single and simple web based interface.
#7 Form Style Generator

Design your form and customize your style using form style generator. You can have a real time preview.
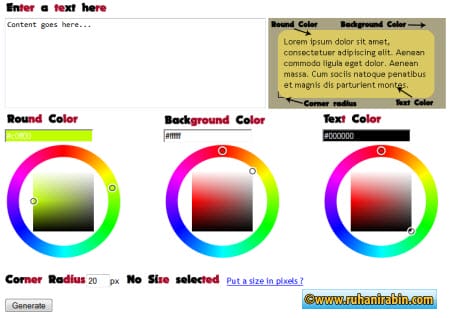
#8 CSS Round

Cssround creates a text page with round corner in 10 seconds.You can define your own options :
Corner radius value, Round color, Background color, Text color and size of round content you want.
After Generating it, you will get all the 4 corners pictures, the html and css code into a ZIP file.
It is a very easy way to integrate cool design to your website quickly. Another alternative tool similar to this is CornerShop.
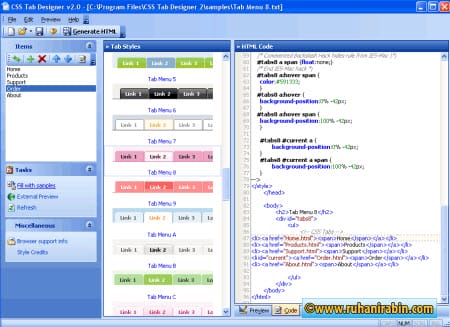
#9 CSS Tab Designer (Windows Freeware)

CSS Tab Designer is a unique and easy to use software to help you design css-based lists and tabs visually and without any programming knowledge required..
#10 Listamatic

Can you take a simple list and use different Cascading Style Sheets to create radically different list options? The Listamatic shows the power of CSS when applied to one simple list
Even More CSS Tools to look at
- CSS Font and Text Style Wizard – experiment with font and text styles and generate sample CSS style source code.
- CSS Form Code Maker – Generates ‘Colorful Box Layout’ For Forms
- CSS Creator – Live CSS Layout generator for your web site
- Firdamatic – is an online tableless layout generator that allows you to create and customize layouts easily
Do you use a tool which is not listed here? Feel free to suggest using the comments box below.
Some of the link on this post may have affiliate links attached. Read the FTC Disclaimer.